This marks the beginning of a week long adventure in Geneva Switzerland at CERN, to work on a hack project.

The project is to rebuilding the very first web browser, aptly called WorldWideWeb (though shortly thereafter being renamed to Nexus, since…the whole world wide web thing being a bigger deal). This browser was written by Sir Tim Berners-Lee in 1990 and the project marks the 30th anniversary of the web.
This event also reunites most of the team that made up the 2013 hack project to recreate the Line Mode Browser. On being asked if I was interested in returning, I jumped at the chance. It's CERN. There's some proper smarties rolling around here. Maybe some of that will rub off on me!
The project is a quasi historical restoration mixed with simulation as we bring the original browser to the public via modern technology, specifically and ironically, via today's browsers.
Day 1
The first day is always a lot of finding our feet. Trying to articulate (to ourselves) what the scope of the problem is, what we need to achieve and what we want to achieve.
This time around is made a little trickier (or interesting?) as there's more mixed overlap in arrivals of team members. It'll only be a single day on Wednesday that we'll be at full capacity, but compared to 2013's efforts, we have a full week to pull the job off rather than 3 days.
The WorldWideWeb
The aim of the morning is to grasp exactly what this browser did, how it did it, and what it looked like.
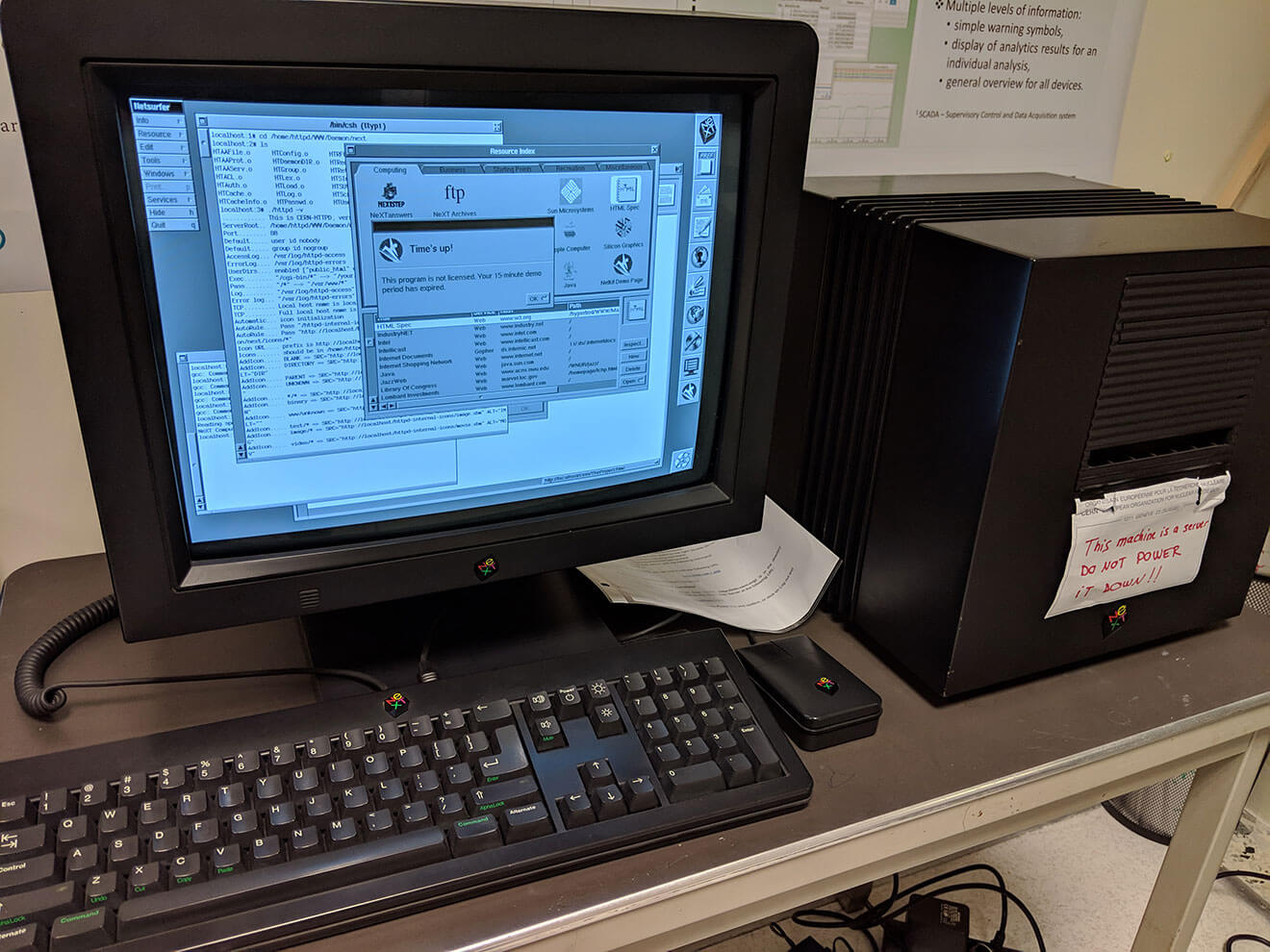
We've sourced videos, emulators and most importantly, and impressively, a NeXTcube machine straight from the museum has been delivered to our (war room?…I want to say war room, but there's not much fighting going on…) room.

One of the main challenges we faced (and still face at time of writing) is that we want the WorldWideWeb to run on the NeXTcube - and oddly this machine has a number of browsers, but none of them are the WorldWideWeb :-\
Somehow we'll deliver the WorldWideWeb.app directly to the machine…if only we could work out how to network the machine…
Simulation
My role in the team is code. Firstly the server side aspect to the simulation. Then once that's solved, any interaction in the browser where we'll simulate the NeXTcube desktop and opening windows to the WorldWideWeb.
The server part is relatively small and involves:
- Proxying requests to collect HTML and return it the client
- Blocking all internal .cern.ch sites with a handful of whitelisted exceptions
- In the returned HTML, strip out any unsupported tags (like
IMGwhich appeared later in Mosaic - TIL: was named because it would fit together pieces like HTTP, FTP, Gopher and NNTP).
This part was partially lifted from the original Line Mode Browser source and cleaned up for the 5½ years worth of new knowledge I had :)
Then on with some traditional fondue with our team and some rest when tomorrow we might try to make some of the UI come together.
