If you use TinyMCE, or any other WYSIWYG for that matter, to manage the content entry on your CMS, one of the reoccurring problems (I find) is formatting not being applied and blank line breaks when they're not wanted.
The client then thinks there's a problem with the styling of the page, when in fact the source of the problem is the content.
Here's a tip that will kill the issue and make the tool a little more usable for your clients.

MY EBOOK£5 for Working the Command Line
Gain command-line shortcuts and processing techniques, install new tools and diagnose problems, and fully customize your terminal for a better, more powerful workflow.
£5 to own it today
Change the content CSS
Point the editor to use your web site's style sheet. Obviously if the style is white on black you'll need to make a few small adjustments, but I'll go on the assumption it's dark on pale.
In the TinyMCE init code, add (assuming base is the key CSS):
content_css : "/css/base.css",
Alternatively you could create a cms.css sheet and @import the main web site's CSS and then add the bespoke helper CSS after.
Helper CSS
Add the following CSS and your clients will immediately have a clear idea of when the content is formatted and when they've left blank lines without realising:
body.mceContentBody {
background: #ededed url(/images/greyed.gif);
font-size: 80%;
}
body.mceContentBody * {
background: #FFF;
}
Obviously designed for TinyMCE, but your WYSIWYG editor should support something similar.
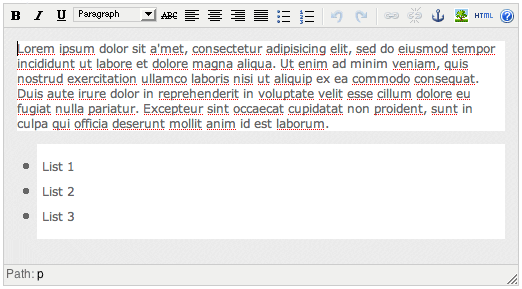
Result
Now your client has a more usable, clean CMS editor, that clearly marks out the padding, margin, non-formatted content and empty lines.